效果
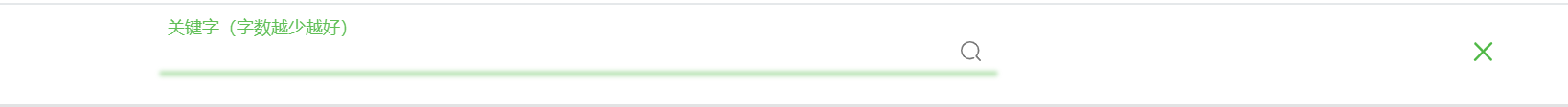
点击顶部的搜索按钮后,显示搜索框。无需移动鼠标,再次点击“×”按钮即可关闭,该按钮的颜色可随预设的主题色而自动改变,鼠标悬浮时变红色。

代码
/** 导航栏搜索框-简约风 **/
.main-search .mb20{
margin-bottom: -22px
}
.navbar-search {
z-index: 1111;
padding-top: 22px;
background: var(--main-bg-color);
}
.mb20 .close {
opacity: 1;
transition: .2s;
left: 55px;
color: var(--theme-color);
}
.close:focus,.close:hover {
color: red;
}
使用方法
【仅适用于“子比主题”】
1. 前往主题设置后台,将“搜索功能”选项里的“热门搜索、分类搜索、显示类型选择、搜索历史、热门文章”通通关闭。
2. 将上面的代码放入子比主题的“自定义代码CSS样式”中,保存。
3. 强制刷新网页即可。
※ 温馨提示
我也是有底线的~








暂无评论内容